株式会社AppBrewでインターンをしている Sora (@sora)と申します。 お茶の水女子大学のM1で、自然言語処理を研究しています。AppBrewでは主にWeb版LIPSの開発をしています。
ところで、もうすぐGoogle検索のランキング要因にCore Web Vitalsが導入されますが、対策はしていますか? 今回はCWV導入直前ということで、LIPSでどのように数値計測・改善したのか、小ネタをいくつかご紹介したいと思います! SEO担当者さんの参考になれば嬉しいです。
そもそもCore Web Vitalsとは?
ユーザーエクスペリエンス向上に重要な、以下3つの要因のことです。
LCP (Largest Contentful Paint)
LCPは、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
FIDは、最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
CLSは、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。

CWVの検索ランキング要因導入後は、検索結果順位を下げないためにはこれらの対策が必要不可欠となります。
継続的なパフォーマンス監視
サイト内の「どのページの」「どの数値が」悪いのかを計測するために、以下のようにツールを使っています。
- Google Search Console
- Google Analytics (Web Vitals ライブラリを導入)
- Chrome UX Report (CrUX)
これに加えて、継続的なモニタリングにより経時的なトレンドを追ったりデグレを自動で発見できるようにするための自動化ツールを導入することにしました。
このような監視を行うツールはいくつかありますが、 CWVに対応していてそのためのサポートがある、管理が楽、ダッシュボード表示がリッチ、Slack連携が簡単などの理由から、 SpeedCurveを導入することにしました。*1
SpeedCurve導入
SpeedCurveでは合成モニタリング (Syntactic Monitoring) とリアルユーザーモニタリング (RUM) が行えます。 前者は決まった仮想環境で同じ条件で実行し、後者はユーザーが実際に開いた時の数値を計測します。 RUM は CrUX 等別ツールで補えること、今回の目的は継続的モニタリングであること、結果の安定性を重視したかったことから、今回は合成モニタリングのみを行いました。

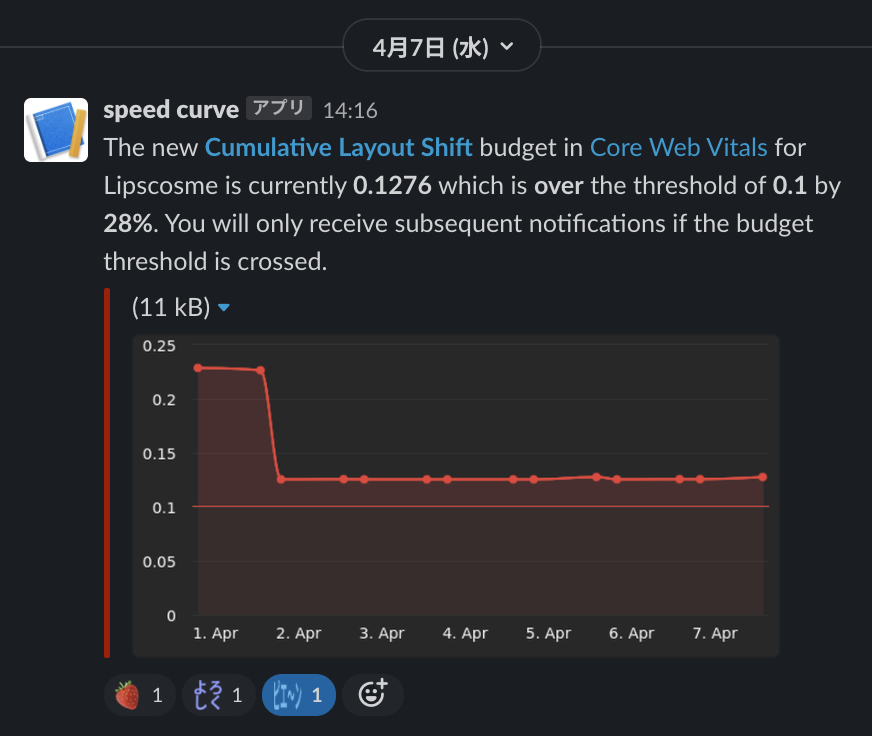
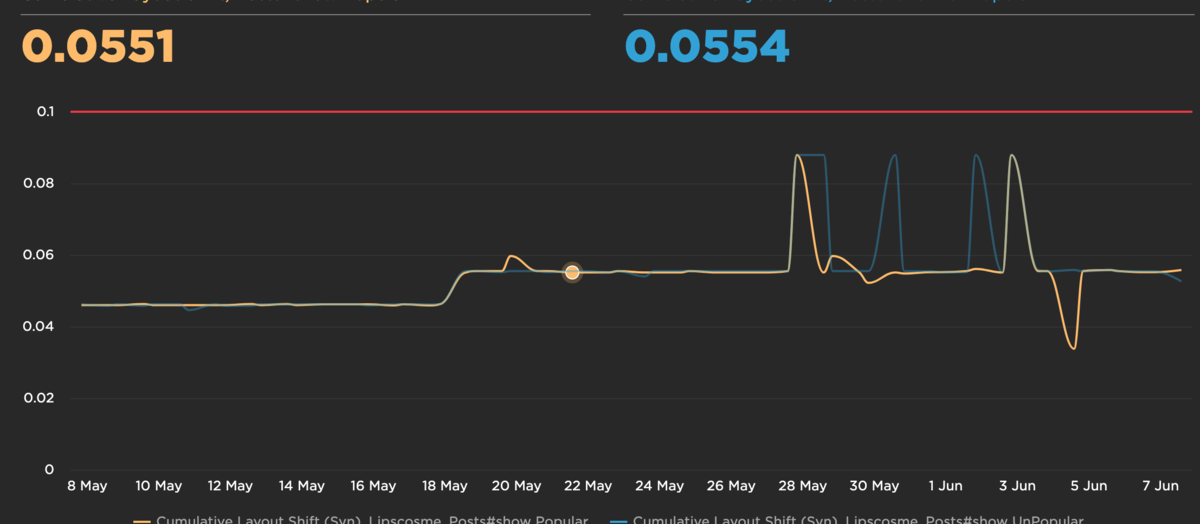
SpeedCurveは、色々なメトリクスでの計測ができ、毎日決まった時間に指定したデバイスの設定で測定してくれます。LIPSでは、アクセス数の多いパス10件でそれぞれ人気ページとそうでもないページ2つを監視しました。CLSとLCPが閾値を一定回数超えたらSlackに通知が飛ぶように設定しています。*2
CWV改善施策の例
続いて、具体的な改善例をご紹介します。 これらはあくまで一例であり、優先度の高い施策まとめではないので注意してください。
CLSの改善
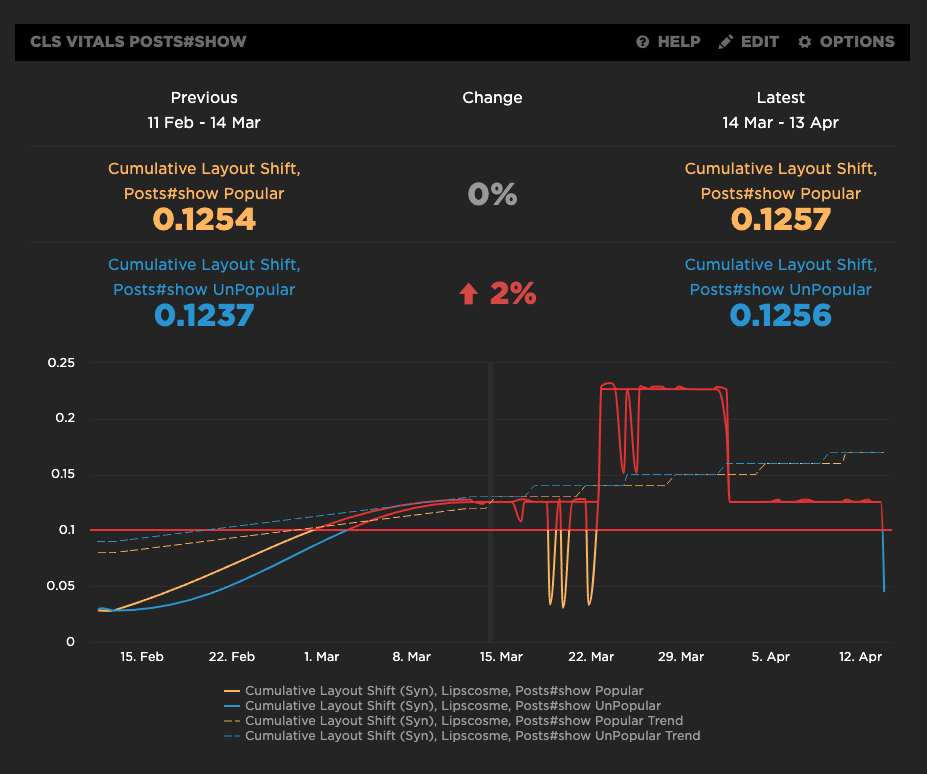
アラートの設定したことで、CLSの悪化にすぐ対応できたケースがあったため紹介します。
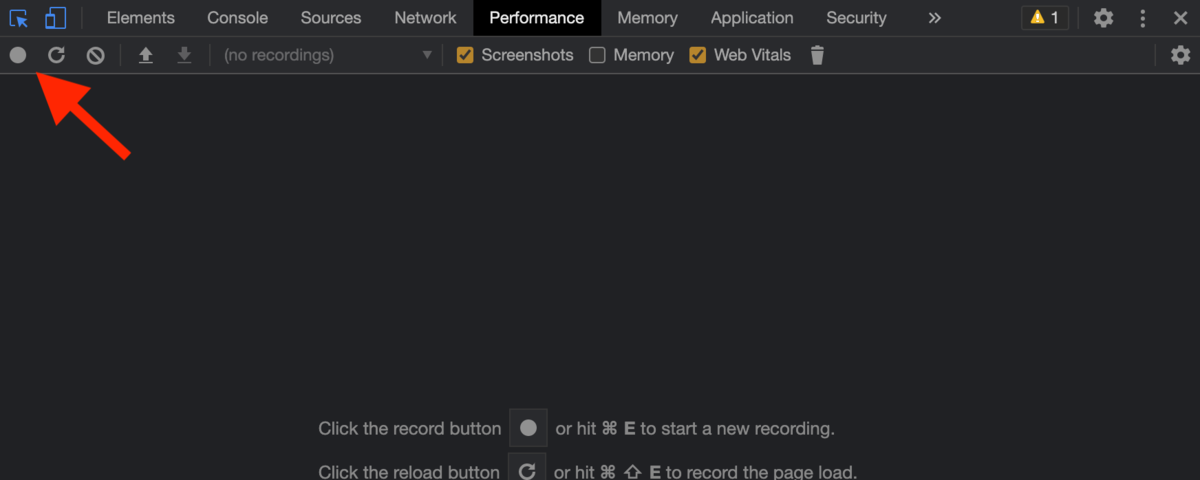
CLS悪化の原因を調べるためには、Chromeのdeveloper toolのPerformanceタブを使います。
左上のrecordingボタンを押すと計測が始まります。

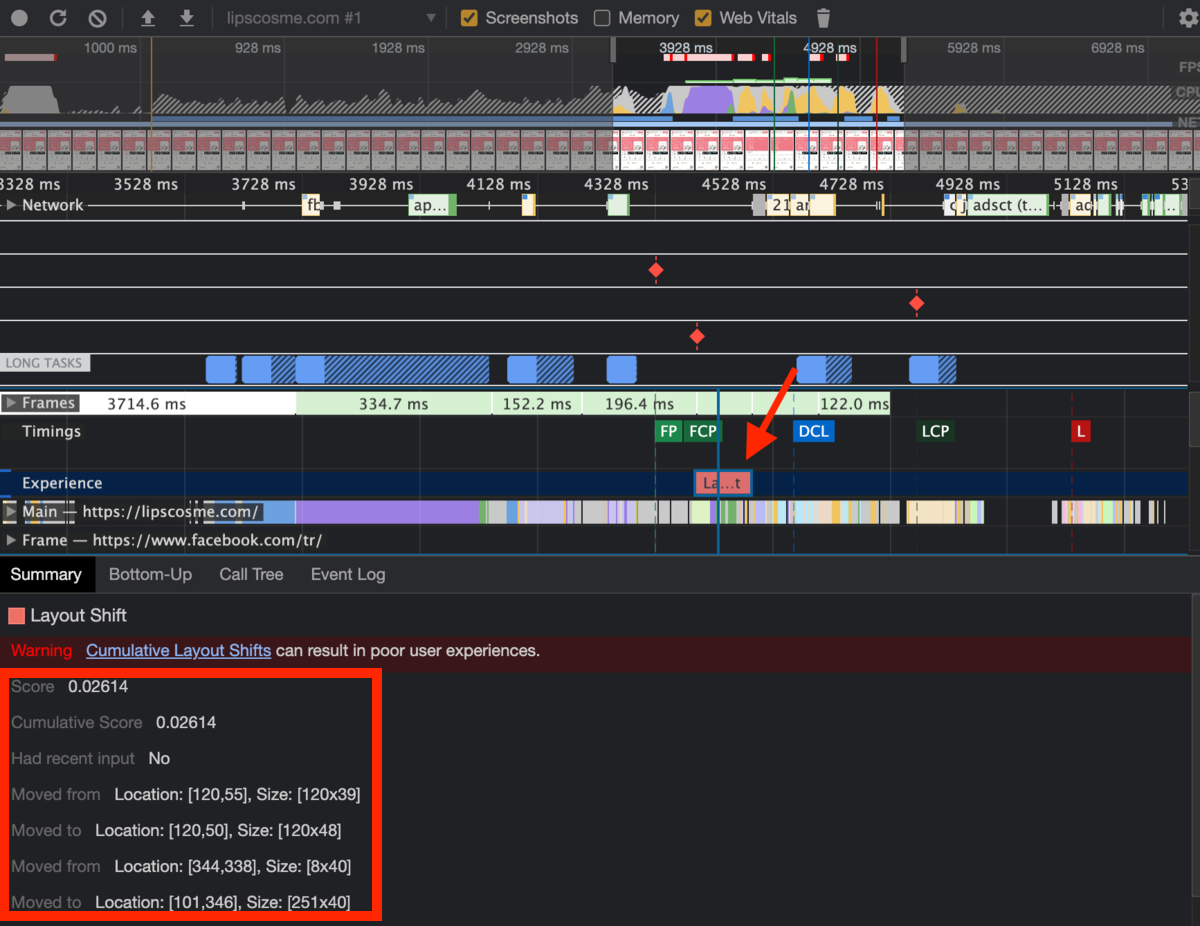
結果のExperience項目をクリックすると、Summaryタブに詳細が表示され、どのように要素が動きCLSが発生したかを確認できます。

今回アラートがなったページは、Googleのオーバーレイ広告を動的に挿入する際に要素が動いていたことが原因で、それを解消するとCLSがCWVにおける合格ライン(0.1)を下回りました。

画像まわり
画像サイズの最適化
LCPはコンテンツ読み込む時間の影響を受けます。Webページではアイキャッチやサムネイルなど、画像の読み込み時間が大きいことが多いです。 そのため、読み込む画像の最適化がLCPに影響することが多いです。 LIPSではS3に画像を保存しており、AWS Lambda を使って画像をリサイズしています。 サムネイルなど小さな画像で済む箇所に、大きな画像を表示するのは転送容量の無駄です。 表示サイズより大きい中で1番小さいサイズを選ぶことで基本的には十分*3で、無駄に大きな画像を使っている箇所を洗い出し、適切なサイズの画像を利用するようにしました。
Cache-Controlの設定
S3に保存された画像はCloudFrontを通して配信されていますが、デフォルトでのキャッシュ有効期限は24時間です。そこで画像を保存する際に、Cache-Controlメタデータを付与することで長い間キャッシュサーバやブラウザのキャッシュに画像を保持しておくようにしました。*4 LIPSの画像は更新頻度が低いため、max-ageを1年間に設定しています。 docs.aws.amazon.com
大きすぎるページの改善
ページのコンテンツが多すぎるとページの表示が遅くなってしまいます。*5 LIPSの主要なページをクロールしてノード数を数えるプログラムを作成し、ページのどの部分がノード数を大きくしているかを調べ、解消して回りました。
あるページではモーダルに多くの情報を表示しており、モーダルを表示する人はページを見る人の一部であるにも関わらず、HTMLにこれらの要素が含まれていました。モーダルを開いた時にAjaxでデータを取得し、DOMに要素を追加するようにしました。
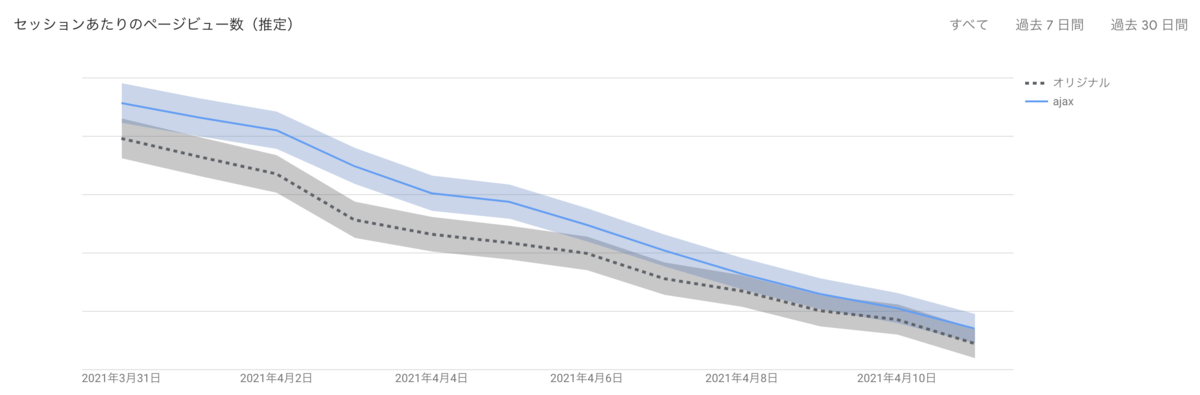
こうするとHTMLは軽くなるのですが、モーダルの表示時にリクエストが走るため表示が遅くなる可能性があったため、ABテストをしました。 ABテストにはGoogle OptimizeのJavascriptAPIを使いました。 support.google.com
ABテスト結果でページビュー数、セッション時間、直帰率等が悪化していないことを確認できました!

おわりに
最後に宣伝ですが、 AppBrewではエンジニアを募集しています! SEOに興味があるエンジニアもそうでない方も、こちらの資料を是非ご覧ください。
*1:https://azu.github.io/slide/2018/roppongijs/webpagetest-performance.pdf に詳しいツール比較があります。
*2:FIDを設定するにはRUMを行う必要があり、今回は導入していません。
*3:pixelの密度のことを真面目に考えるとsrcset等の対応も必要になります。
*4:https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/Expiration.html#ExpirationDownloadDist